
阅识风云是华为云信息大咖,擅长将复杂信息多元化呈现,其出品的一张图(云图说)、深入浅出的博文(云小课)或短视频(云视厅)总有一款能让您快速上手华为云。更多精彩内容请单击此处。
摘要:华为云云备份CBR(Cloud Backup and Recovery)支持VMware备份上云,可为用户数据中心的VMware虚拟化环境,提供简单易用、整机粒度的备份功能,并将备份同步至云上。当发生故障、误操作等导致数据丢失时,可以利用云备份快速恢复数据,减少业务中断时间。
本文分享自华为云社区《【云小课】基础服务第48课 VMware备份上云学习专列来了,快加入吧~》,作者: 阅识风云 。
还在让本地的VMware虚拟机数据“裸奔”?小心无形的邪恶之手已经悄然伸向你的数据。

按照国内《信息安全等级保护要求》,国际《塞班斯法案》等行业法规要求,上市公司/政府部门/金融机构都必须构建异地灾备系统。而企业自建灾备中心的方案,需要自建或者租赁机房/机柜,涉及软硬件采购、安装、调测,初始投资大,建设周期长。相比传统方案,可以选择云作为异地灾备站点之一,利用云上的弹性资源,按需付费,初始投资减少70%以上,建设周期缩短50%。
华为云云备份CBR(Cloud Backup and Recovery)支持VMware备份上云,可为用户数据中心的VMware虚拟化环境,提供简单易用、整机粒度的备份功能,并将备份同步至云上。当发生故障、误操作等导致数据丢失时,可以利用云备份快速恢复数据,减少业务中断时间。
很多人认为备份上云很难,其实不然。今天小编就带大家来大致了解下如何使用云备份服务完成VMware备份上云。
步骤一:安装eBackup镜像模板
云备份通过eBackup,就可以实现VMware备份上云。所以需要先在控制台获取eBackup镜像模板,并下载至本地完成安装。
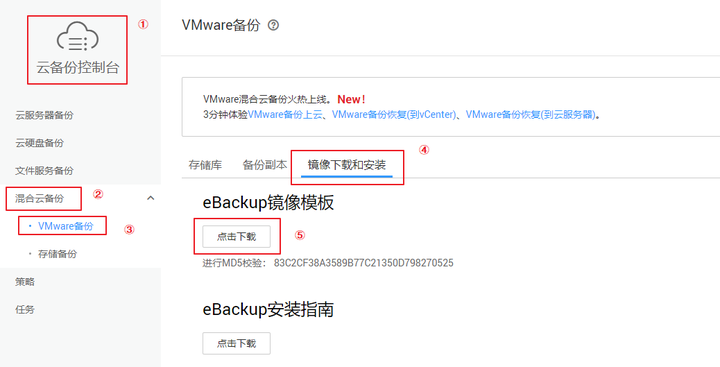
1、登录管理控制台。选择“存储 > 云备份 > 混合云备份 > VMware备份”。
2、选择“镜像下载和安装”页签。在“eBackup镜像模板”一栏下,单击“点击下载”,完成eBackup镜像模板下载。
下载镜像模板

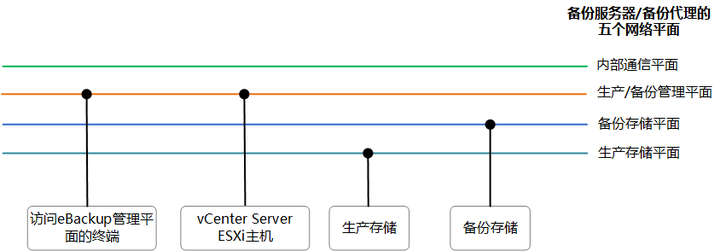
3、在安装和配置eBackup备份软件前,还需要了解软件对网络连接的要求及建议,以便能够顺利的完成网络规划。
在华为云官网搜索“VMware规划网络”,能够迅速查看到如何规划软件和业务所需的网络平面。
规划网络

4、完成网络平面规划后,可以开始进行安装和配置eBackup。配置完成后,就可以开始VMware备份上云之旅啦~
----结束
步骤二:建立云与本地的通信
VMware备份上云时,备份需要存放在哪儿呢?首先需要做的,就是在云上为VMware备份创建一个存放空间啦!
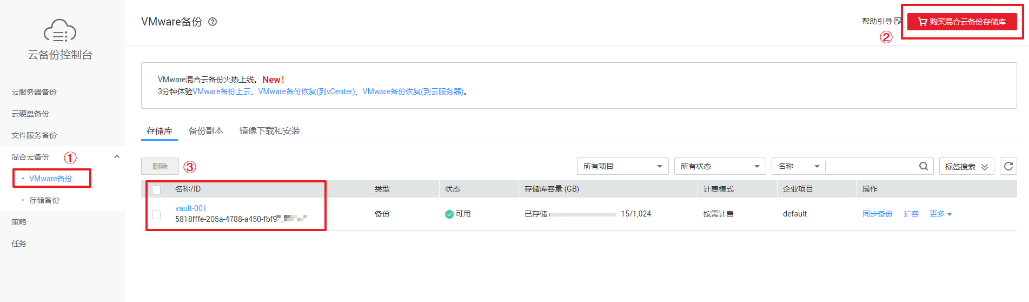
1、登录管理控制台。选择“存储 > 云备份 > 混合云备份 > VMware备份”。完成购买云备份存储库。
完成购买后,需要同时记下华为云账号的AK和SK、云备份存储库所在的区域ID(如:北京四为cn-north-4)、所在区域的项目ID,以及云备份存储库的ID。
购买云备份存储库


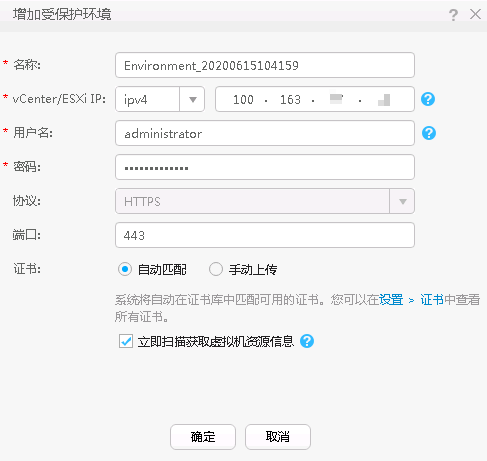
添加受保护环境


创建存储单元

完成eBackup与华为云之间的通信。
----结束
步骤三:创建VMware备份并上云
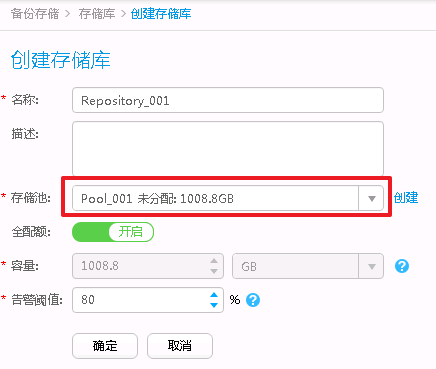
创建VMware备份前,也需要先在eBackup中创建用于存放备份的空间,再设置保护集和策略等用于创建VMware备份。大致流程如下:




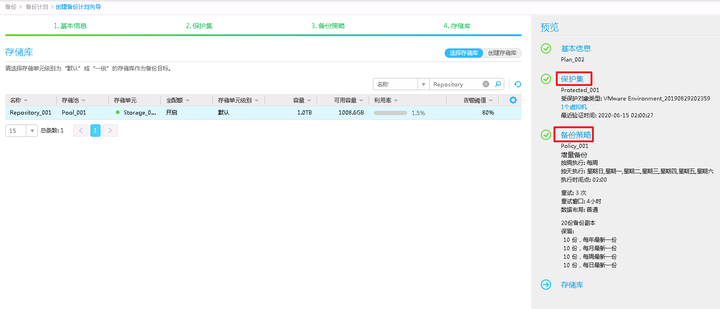
创建备份计划

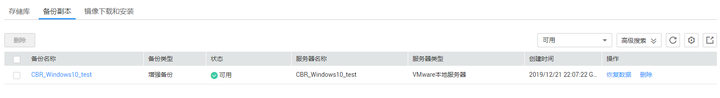
3、备份完成后,备份会自动同步至云上的混合云备份存储库中。可以前往“存储 > 云备份 > 混合云备份 > VMware备份”查看备份上云的情况。
查看备份上云情况

此时就可以使用备份恢复至云上的服务器中,在云上快速部署业务啦~欲知如何使用备份恢复数据,且听下回分解~
获取关于云备份的知识,欢迎戳戳这里~