jquery.ui实现新闻模块
jquery也有ui,了解即可,用的不多,类似element ui 和bootstrap

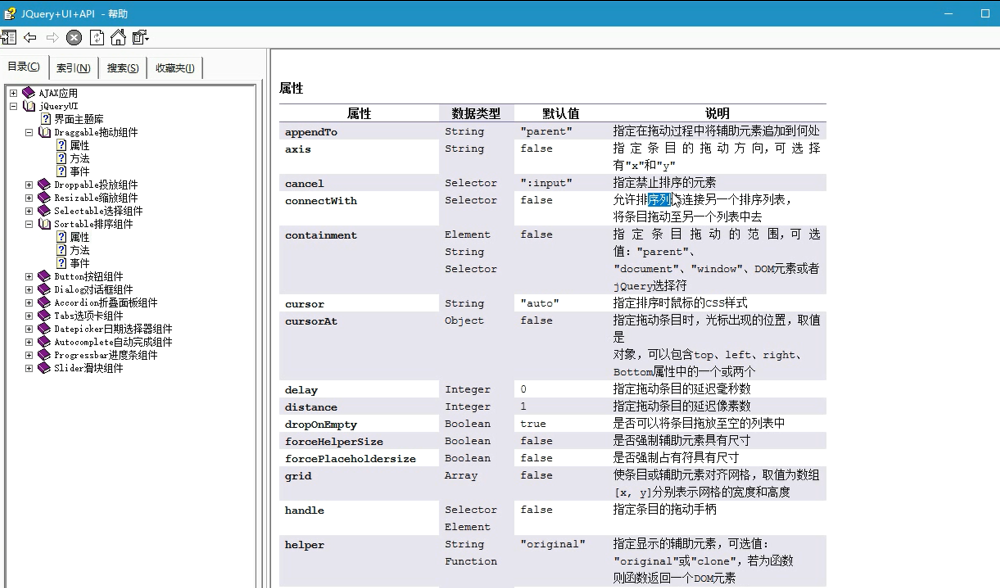
JQuery UI API:

jquery.ui实现新闻模块
draggale拖动,并用属性handle,指定下拖动手柄
$(".drag-wrapper").draggable({
handle:".drag-bar"
});
见说明书:


sortable排序, 并指定元素的透明度。(就是排序选中的那个元素透明度会改变)
$(".sort-item").sortable({
opacity:0.3
});
见说明书


同理,resizable, 缩放,定义下该元素的缩放方向
$(".resize-item").resizable({
handles:"s"
});

完整代码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="jquery-ui.css"> <style type="text/css"> * { margin: 0; padding: 0; } .drag-wrapper { width: 400px; margin: 50px auto 0; /*border: 10px solid #000;*/ } .drag-bar { height: 40px; font-size: 20px; font-weight: bold; line-height: 40px; text-align: center; background-color: #E6E6E6; border-top-left-radius: 5px; border-top-right-radius: 5px; cursor: move; } .resize-item { height: 212px; border: 1px solid #e6e6e6; } .sort-wrapper { height: 100%; overflow: hidden; } .sort-item { list-style: none; padding-top: 10px; } .sort-item li { height: 40px; line-height: 40px; padding-left: 20px; cursor: pointer; } .sort-item li:hover { background-color: #e6e6e6; } </style> </head> <body> <div class="drag-wrapper"> <div class="drag-bar">可拖动、排序、变形的新闻模块</div> <div class="resize-item"> <div class="sort-wrapper"> <ul class="sort-item"> <li>这是第1条新闻!</li> <li>这是第2条新闻!</li> <li>这是第3条新闻!</li> <li>这是第4条新闻!</li> <li>这是第5条新闻!</li> <li>这是第6条新闻!</li> <li>这是第7条新闻!</li> <li>这是第8条新闻!</li> <li>这是第9条新闻!</li> <li>这是第10条新闻!</li> </ul> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="jquery-ui.js"></script> <script> $(function () { $(".drag-wrapper").draggable({ handle:".drag-bar" }); $(".sort-item").sortable({ opacity:0.3 }); $(".resize-item").resizable({ handles:"s" }); }); </script> </body> </html>