本文转载:https://mp.weixin.qq.com/s/8FI2Y8bHHP4U9KQE_S9Y3w
Cocos-Creator平台下,Poco-SDK集成的官方教程链接为:https://poco.readthedocs.io/en/latest/source/doc/integration.html#cocos-creator
下载Poco-SDK
# 从GitHub上克隆源码到本地 git clone https://github.com/AirtestProject/Poco-SDK
复制SDK文件
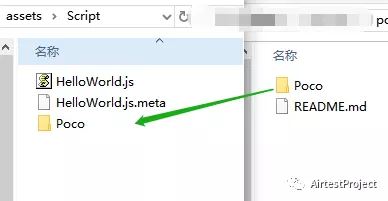
在下载好的源码中,打开Poco-SDK/cocos-creator目录,然后将该目录下的整个Poco文件夹复制到待测游戏项目的assets/scripts目录下。

编辑Cocos Js引擎的配置文件
因为SDK需要WebSocketServer的支持,所以我们需要开启WebSocketServer模块。需要注意的是,WebSocketServer已经被cocos creator 2.2.1默认支持,但是默认是没有开启的,所以我们需要按照如下步骤去开启它:
-
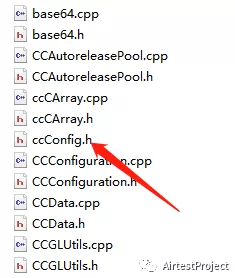
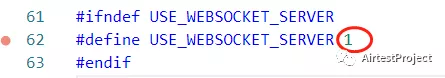
进入引擎目录,修改ccConfig.h文件,如图所示


编辑第62行,把
#define USE_WEBSOCKET_SERVER 0改为#define USE_WEBSOCKET_SERVER 1
在编辑器中添加引入脚本

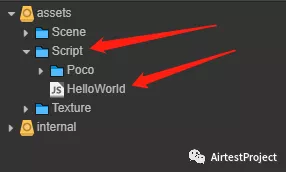
如上图所示在你的游戏项目中,选择
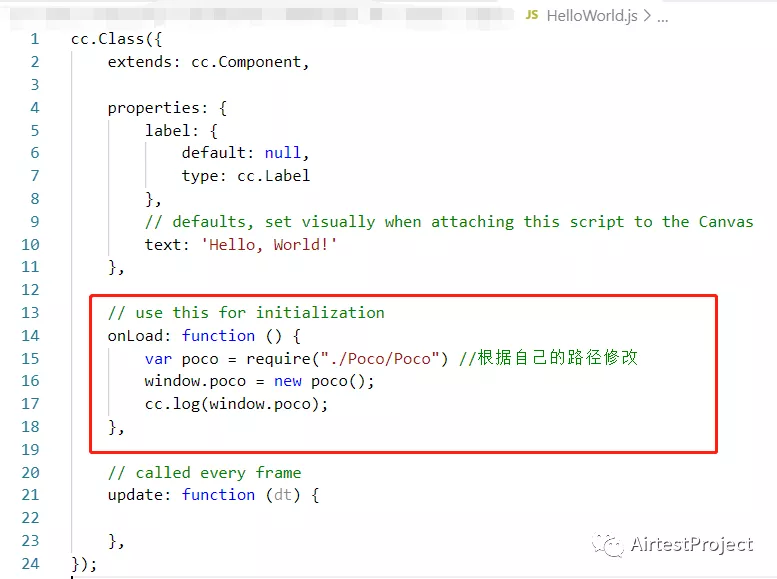
asserts/Scripts/某个不会销毁的脚本,并在该脚本的onLoad函数中,添加如下脚本:-
onLoad:function(){ var poco = require("Poco") //此处添加你自己的Poco.js文件的路径 window.poco = new poco(); cc.log(window.poco); },

注意,红框圈起来的,要填写你自己的Poco.js的相对路径。
构建-编译-运行
然后你就可以开始编译你的项目了。注意 Airtest-IDE 还没有支持Windows版的包体,目前只支持Android版 ;但是如果是纯写Poco脚本,不使用Airtest-IDE的辅助工具的话,几乎所有平台都可以支持。因此我们要打包为Android安装包,接下来再使用Airtest-IDE录制脚本。
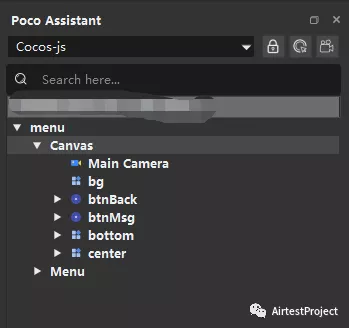
在Poco Assistant 中选择Cocos-Js
在IDE面板左侧的Poco Assistant窗口中,下拉选择Cocos-Js,然后就能看到生成的UI树了。