一、问题:
修改了父节点的编号,子项的编号不会自动修改
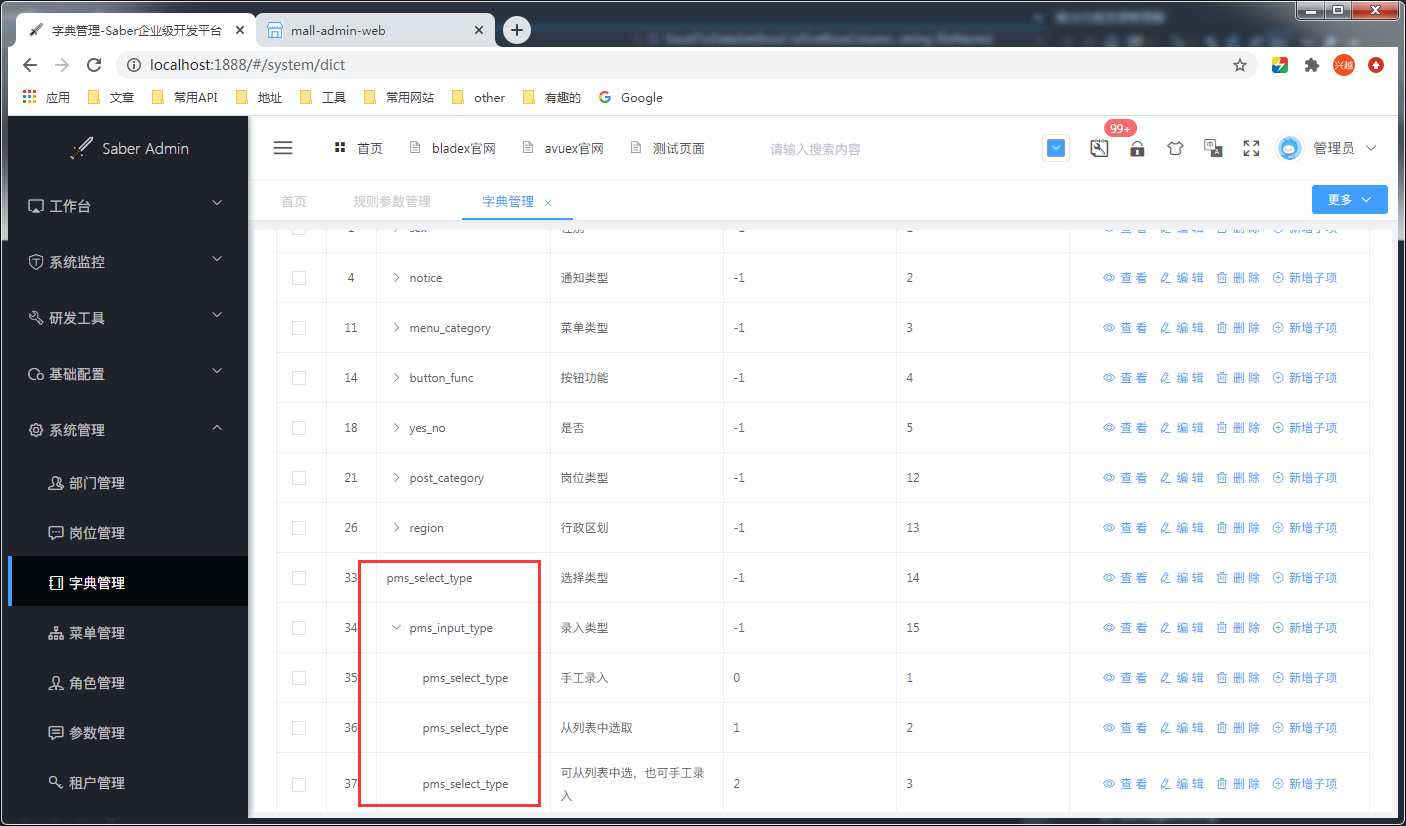
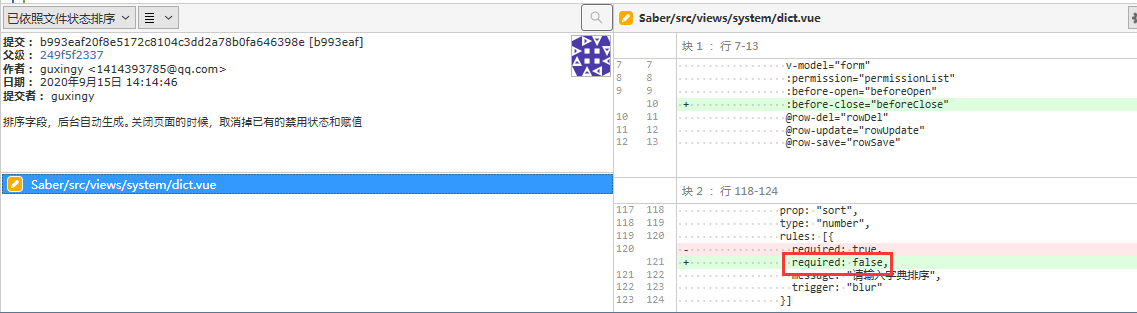
1、大图


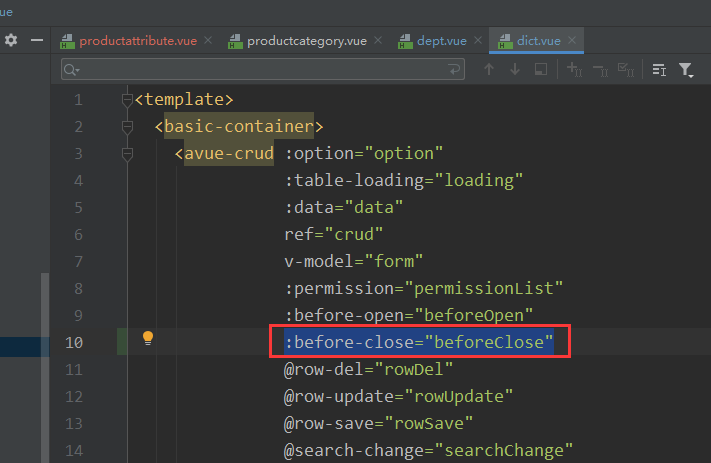
2、小图


二、解决
后台
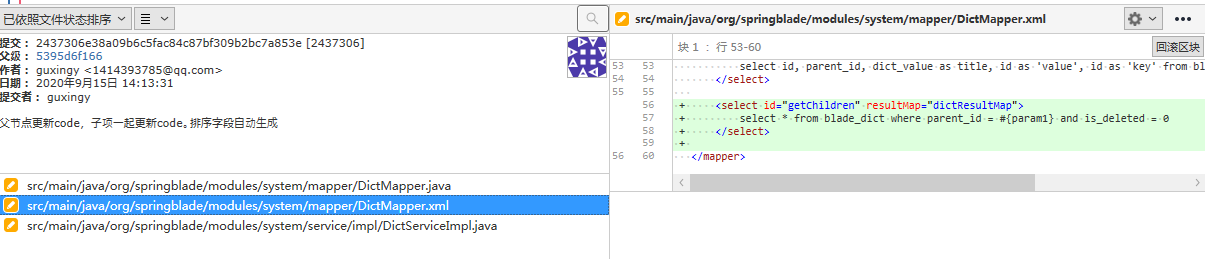
1、DictMapper.xml

<select id="getChildren" resultMap="dictResultMap">
select * from blade_dict where parent_id = #{param1} and is_deleted = 0
</select>
2、DictMapper.java

/**
* 获取子节点
* @param parentId 父节点Id
* @return
*/
List<Dict> getChildren(Long parentId);
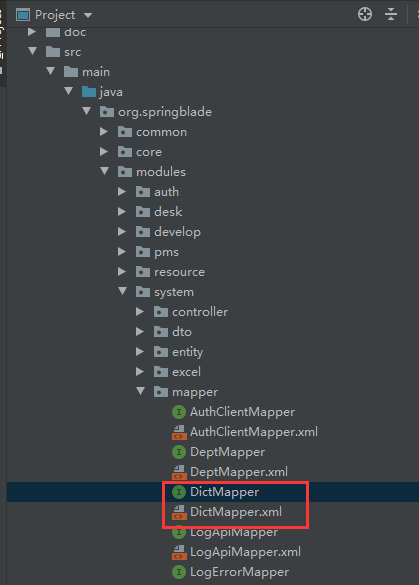
3、改的这两个文件

4、DictServiceImpl.java
@Cacheable(cacheNames = DICT_LIST, key = "#code")
public List<Dict> getChildren(Long parentId) {
return baseMapper.getChildren(parentId);
}
@Override
@CacheEvict(cacheNames = {DICT_LIST, DICT_VALUE}, allEntries = true)
public boolean submit(Dict dict) {
LambdaQueryWrapper<Dict> lqw = Wrappers.<Dict>query().lambda().eq(Dict::getCode, dict.getCode()).eq(Dict::getDictKey, dict.getDictKey());
Integer cnt = baseMapper.selectCount((Func.isEmpty(dict.getId())) ? lqw : lqw.notIn(Dict::getId, dict.getId()));
if (cnt > 0) {
throw new ApiException("当前字典键值已存在!");
}
if (Func.isNotEmpty(dict.getId()) && (dict.getId() > 0)) {// 改变子项的Code
Dict dbDict = getById(dict.getId());
if (!dict.getCode().equals(dbDict.getCode())) {
List<Dict> children = getChildren(dict.getId());
int num = children.size();
for (int i = 0; i < num; i++) {
children.get(i).setCode(dict.getCode());
}
updateBatchById(children);// 查询的实体,如果没有id,则无法更新数据
}
}
if (Func.isEmpty(dict.getSort())) {// 自动生成排序字段
Integer sort = 1;
Long parentId = Func.isEmpty(dict.getParentId()) ? 0 : dict.getParentId();
List<Dict> children = getChildren(parentId);
if (Func.isNotEmpty(children)){
sort = children.stream().max(Comparator.comparing(Dict::getSort)).get().getSort() + 1;
}
dict.setSort(sort);
}
return saveOrUpdate(dict);
}
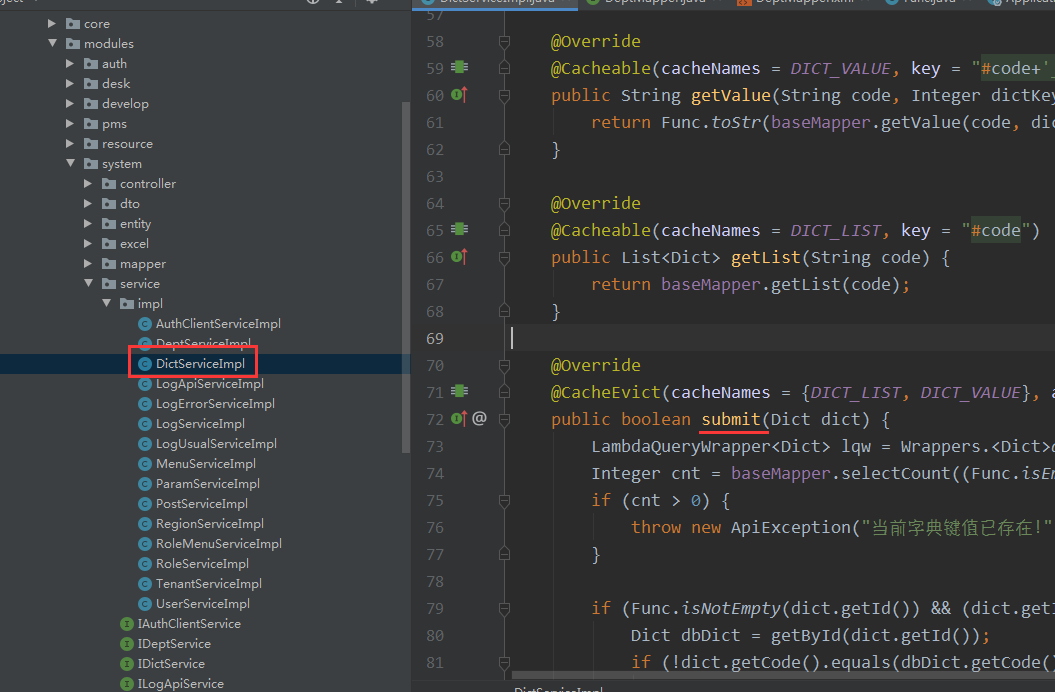
5、改的这里

前端
1、字段修改

{
label: "字典排序",
prop: "sort",
type: "number",
rules: [{
required: false,
message: "请输入字典排序",
trigger: "blur"
}]
2、跟组件添加事件
组件avue-crud,添加事件:before-close="beforeClose"

3、事件的具体代码
beforeClose(done, type) {// 关闭页面的时候,取消掉已有的禁用状态和赋值
if (["add"].includes(type)) {
this.$refs.crud.value.parentId = '';
this.$refs.crud.option.column.filter(item => {
if (item.prop === "parentId") {
item.value = '';
item.addDisabled = false;
}else if (item.prop === "code") {
item.value = '';
item.addDisabled = false;
}
});
}
done();
},