[- This article had been published on C# corner by me on June 29,2011 , now I want to share with all friends here! -]
[- Original URL:http://www.c-sharpcorner.com/uploadfile/3a1c50/how-to-implement-web-application-localization-in-net-4-0/ -]
In this article, we will explore the necessary details for working with resources in ASP.NET applications and for creating international ASP.NET applications based on embedded resources and the integrated localization support.
Now there is an EasyUpdate Admin Software that supports English; we are going to localize it into Chinese.
Step 1
Generate Resources for every page.
For example
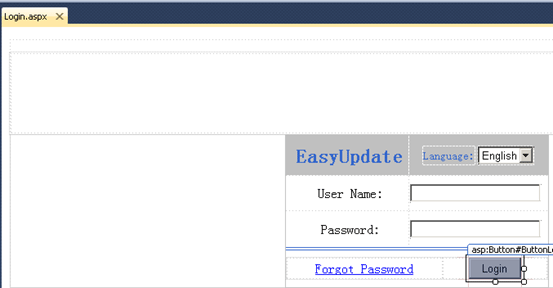
There is a Login Page named Login.aspx.
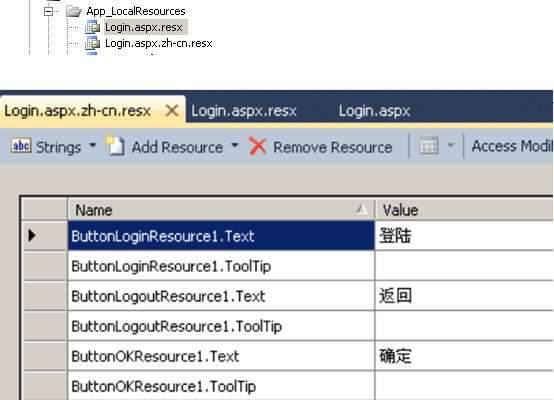
And I am going to create two resource files named Login.aspx.resx for English and Login.aspx.zh-cn.resx for Chinese for the login page.
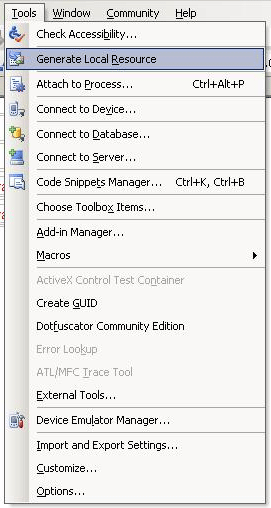
Select Tools > Generate Local Resources. Visual Studio then generates a resource file in the App_LocalResources folder, which includes the values for every control of
the page currently open in design view.
You will see it as below.
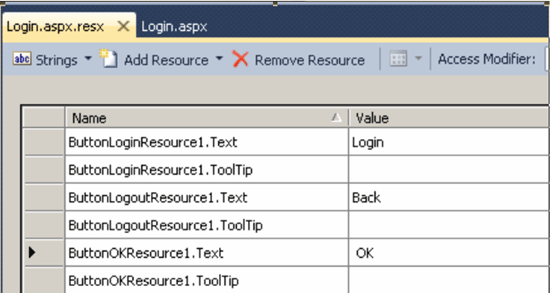
Double-click it and you will see:
Visual Studio automatically generates the default resources for the controls of the page only. You must add any further culture specific resources manually by copying the generated resources and giving them the appropriate name (for example,(Login.aspx. resx)<-> Login.aspx.zh-cn.resx) then translate the values.
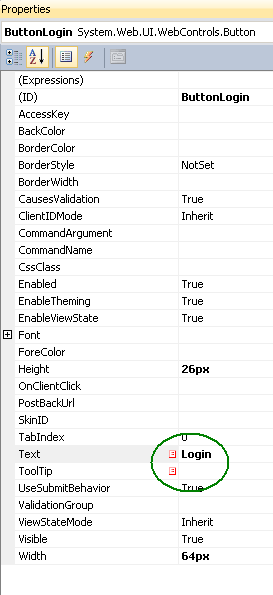
In addition to generating the resource file, Visual Studio has changed the page's source code. For every [Localizable property of each control placed on the page, it has added a localization expression, as shown in the following code snippet:
<asp:Button ID="ButtonLogin" runat="server" Text="Login" OnClick="ButtonLogin_Click"meta:resourcekey="ButtonLoginResource1" />
Localization expressions are identified by the meta:resourceKey attribute of the tag.
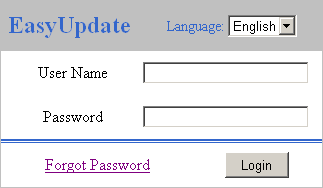
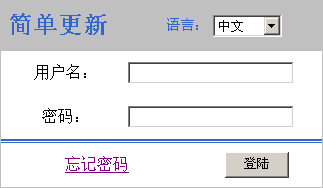
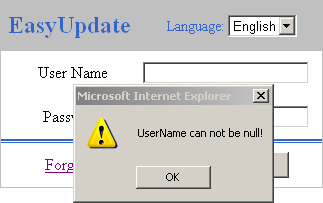
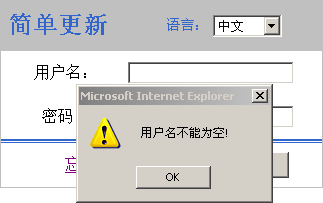
So when we run it and change the language in the DropdownList we will see:

Step 2
Sharing Resources Between Pages:
There are some tips and hardcoding used in some pages; we need to save them into resource files, because they don't belong to any page, so we will create Global
resources.
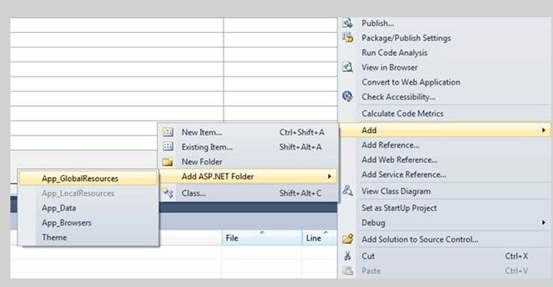
Global resources are placed in the App_GlobalResources folder. 

Now when the user clicks the Login button without inputing anything, I would like to show an Errormessage to the user reading from global resources.
The code for the Login button click event is as follows.
1 public partial class Login : System.Web.UI.Page 2 { 3 string strUserNameError; 4 } 5 protected void Page_Load(object sender, EventArgs e) 6 { 7 strUserNameError = Resources.Messages.strUserNameError.ToString(); 8 } 9 protected void ButtonLogin_Click(object sender, EventArgs e) 10 { 11 if (TextBoxUserName.Text == "") 12 { 13 ScriptManager.RegisterStartupScript(this, GetType(), "nameOrPwdError", "alert('" + strUserNameError + "');", true); 14 } 15 }
The output is as follows.

Step 3
Switching the culture programmatically by overriding Page.InitializeCulture Method:
In Login Page
1 protected override void InitializeCulture() 2 { 3 if (Request.Form["DropDownListLogin"] != null) 4 { 5 string selectedLanguage = Request.Form["DropDownListLogin "]; Response.Cookies["EasyUpdateLanguage"].Value = selectedLanguage; 6 m_strLanguage = selectedLanguage; 7 Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(selectedLanguage); 8 Thread.CurrentThread.CurrentUICulture = new CultureInfo(selectedLanguage); 9 10 } 11 else if ( Request.Cookies["EasyUpdateLanguage"] != null ) 12 { 13 14 string selectedLanguage = Request.Cookies["EasyUpdateLanguage"].Value; 15 16 Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(selectedLanguage); 17 Thread.CurrentThread.CurrentUICulture = new CultureInfo(selectedLanguage); 18 } 19 base.InitializeCulture(); 20 }
Step 4
Set a cookie value in Login Page and Read it in all other pages by overriding Page.InitializeCulture Method:
In Other Pages
Wrap the code follow into a class (ChangeCulture):System.web.ui.page,
Let other page's classes inherit ChangeCulture.
1 protected override void InitializeCulture() 2 { 3 if (Request.Form["ctl00$ctl00$ DropDownListMaster "] != null) 4 { 5 string selectedLanguage = Request.Form["ctl00$ctl00$DropDownListMaster"]; 6 Response.Cookies["EasyUpdateLanguage"].Value = selectedLanguage; 7 String m_strLanguage = selectedLanguage; 8 Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(selectedLanguage); 9 Thread.CurrentThread.CurrentUICulture = new CultureInfo(selectedLanguage); 10 } 11 else if (Request.Cookies["EasyUpdateLanguage"] != null) 12 { 13 string selectedLanguage = Request.Cookies["EasyUpdateLanguage"].Value; 14 Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(selectedLanguage); 15 Thread.CurrentThread.CurrentUICulture = new CultureInfo(selectedLanguage); 16 } 17 base.InitializeCulture(); 18 }
Remark:
The first time the page reads cookies, and after Page_load, the page will overwrite a cookie value and give the cookie value to dropdownlist.selected.value, so that I
can get the value when changing the language in a dropdownlist, only in this way can I unite the language and the culture in every page.
Thank you!