在开发的过程中,时间总是不可避免要出现的需求,这里给大家分享我比较常用的js 时间控件和一个问题的解决方法
layDate
官方文档地址:https://www.layui.com/laydate/
图片:

案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用 layDate 独立版</title>
</head>
<body>
<input type="text" id="test1">
<script src="/laydate/laydate.js"></script> <!-- 改成你的路径 -->
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
</body>
</html>
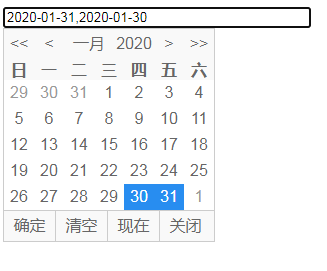
几乎所有常用的需要都可以在这里找到,但是有一个问题,日期多选怎么实现,这里给大家分享下我解决的方法
图片:

调用代码如下:
<input type="text" id="calendar" value="2015-04-15"/>
<script src="../src/jquery-1.9.1.min.js"></script>
<script src="../src/calendar.js"></script>
<script>
$(".calendar4").Calendar({time:true});//时间选择
var calendar = new Calendar();
calendar.init({
target: $('#calendar'),
range: ['2015-3-5', '2015-3-25'],
multiple: true,
maxdays: 5,
overdays: function(a) {
alert('添加已达上限 ' + a + ' 天');
},
filter:function(time){
var date = new Date(time);
// console.log(date.getDay())
if(date.getDay()==0||date.getDay()==6){
return false;
}
return true;
}
});
</script>
这里提供dome的下载地址,如果有需要,可以点击下载。